Introduction
We will be creating a form and submitting the data to the database. Our AIM is to learn how we can fetch the data from the form and submit it to the database. We will not be discussing form data validation
You should not keep the expectation that you will learn about the form validation.
We will break the complete article into 6 parts. In every part, we will do something new and if you face some problem you can comment on the step number with the error. We will be happy to help you.
| Step # | Task |
|---|---|
| Step 1 | Creating Forms |
| Step 2 | Getting data of form |
| Step 3 | Creating database in MySQL |
| Step 4 | Connecting to MySQL |
| Step 5 | Inserting data to MySQL |
| Step 6 | Fetching Data from the MySQL |
| Step 7 | Updating Data from the MySQL |
| Step 8 | Delete Data from the MySQL |
Step 1: Creating Forms
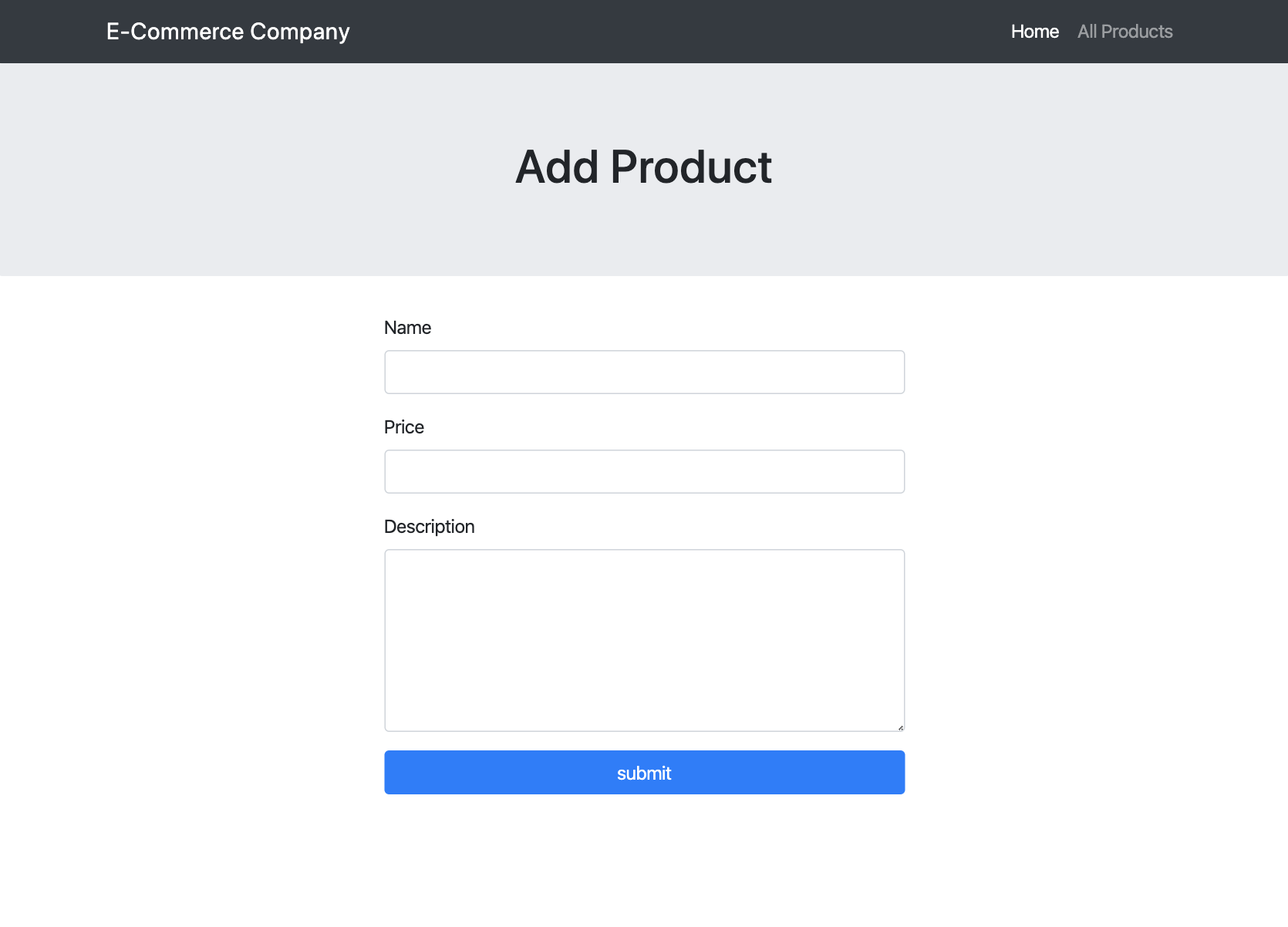
Suppose we are creating a form for E-commerce Website which want to add a product to the database. Here is UI for adding products to the database of e-commerce of the website.

You can see in the above image that it has three different fields.
Field is the above Image
- Product Name
- Product Price
- Product Description
The above UI is made using the Bootstrap. Bootstrap is an open-source toolkit for developing with HTML, CSS, and JS. It helps us to quickly prototype our ideas or build your entire app.
You need to worry about the above UI code as I am going to provide a complete source code.
Highlighted Line
- #7 : This line is adding bootstrap css to the our webpage.
- #36 : This line says that our form will be submitted to
submit.phpand method isPOST. - #39, #43, #47 : You can see the name attribute in these three lines. Name attribute help us in getting the data at the backend.
Step 2: Getting data of form
- In the last step at Line #7, I mention to submit form at
form.php. - In this step, we will create
form.phpand get the data which will be submitted by that form.
- #2, I am using String
isset. isset is used to check if variable is declared and is different than NULL. In our case it is checking forNULL. - #6, I am using String
String Interpolation. String Interpolation is used to insert variable in the string.
Step 3: Creating database in MySQL
Let' Create the database and table in MySQL. So, that we can insert data into the Tables.
There is phpmyadmin which help us in doing all the database thing using GUI.
- Open phpmyadmin, it is usually available at
localhost/phpmyadmin - In the left top you will find
newbutton. click on that to create new database. - Enter the database and click on Create ,
my database name is crud. - Now create a table with four columns.
- id : type:
intwithauto-increment - name : type:
varcharlength :32 - price : type
int - description : type
varcharelength :512
- id : type:
That’s it, you are ready with you table. We will be doing all four operation on this table only.
Step 4: Connecting to MySQL
Now we will make a connection between PHP and MySQL. I am going to make a connection in a new file db.php. I am doing this in new file because to Create, Read, Update and Delete we need the connection. If I separate the connection file we can reuse this as many times as we want.
Once you added this code to you db.php. It will try to establish the connection with MySQL. If everything goes well then it will show you a message on the browser that Connected Successfully.
Step 5: Inserting data to MySQL
We made a connection between PHP and MySQL in then in db.php. It’s time to use the connection to use in inserting the data into the database.
Line #2 : It executes the db.php first then it moves forward in submit.php. It means whatever we did in the db.php will be executed first then it will follow up the submit.php. If you remember we defined $con variable in the db.php which stores the connection object. we will use the con variable to insert data in the database.
Line #9 : It is just a SQL Query which is being build using php form data. Whatever we are sending from the form is being set as the value of MySQL fields.
Line #12 : It is just confirming if the query get executed successfully or not.
Step 6: Fetching Data from the MySQL
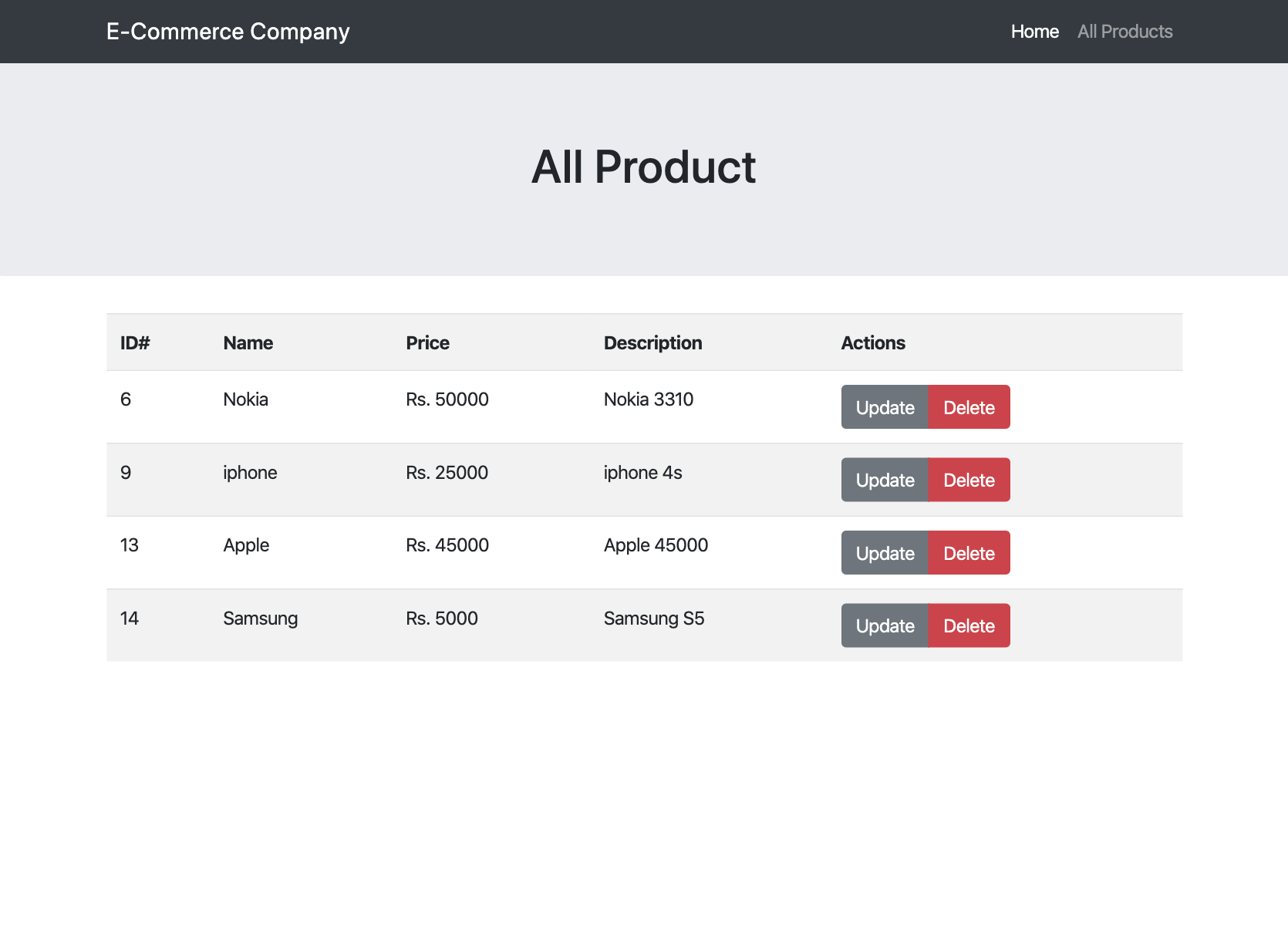
In this step, we will be fetching the data from the database and showing at our website.
- Complete code of fetching the data is little long because it includes markup also.
- I highlighted the code which you must see and is very important to understand the fetching data.

Line #2 : I believe you understand,it’s responsible for making connection with MySQL(database).
Line #50-#68 : This is responsible for showing doing all magic. Showing data to us in html page.
- #50 : First we are checking if we got some data from the database because there is possibilities that there will be no data in the table. You can show
NO DATA AVAILABLEin else case, if you want. - #51 : Once we are confirm that we have data then we are running a loop through all our data.
Once you understand how
fetching and loopis working then you got the magic. Now you are also magician.
Step 7: Updating Data from the MySQL
This feature has lots of code but only some code is logical. Most of the code is related to markup and UI.
- For convince I highlighted all the code which is logical or which
you must see.
Now it’s time to handle the data which you requested for the modification. If you know the SQL query that how to update the data this is not any magic for you.
Step 8: Delete Data from the MySQL
Now it’s time to delete the data. Deleting the data is very simple. You just have to tell the id of the data. Based on the ID of the data it will build a SQL query and execute it to delete .
Remember: Delete query is never invalid. If you write a query for deleting the data and data doesn’t exist, then also it will return TRUE.