Inspiration
Today I ran into a very specific problem where I want to delete all my facebook post of pasts. You might think what’s the problem in deleting the post. The problem is there is not any dedicated way to do this, I need to figure it out by myself.
There are some Chrome Extension but because of the New Facebook it doesn’t work. I tried to go on the older version of facebook and use the extension but I failed. This lead to do something by myself indorser to solve the problem.
Some of you are QA Engineer / Test Engineer and you might think of selenium of something similar. Yes that might be the solution but I want to build something simple.
Show me Final Code
Approach
There are various way of getting list of all the posts.
- Open your facebook profile : Your Profile
- Open your all activity page : Your All Activity
Once you get the list of all the posts then you can delete them one by one.
If you start deleting the post using first approach then you will need more bandwidth because when you open your facebook timeline (https://www.facebook.com/me/), It load the post before getting the delete button.
We are not concern about the post detail, we only want to delete all the posts. We will use the second approach it will save our bandwidth and helps us.
We will automate the second approach, means we will open the allactivity and delete the post one by one. But the click which is requires in order to delete the post will be automatic.
Step 1
- Open your facebook activity page by clicking on this link My Activity
- Click on the filter button and Select the
Postsoption. Now you are getting all the posts.
Now you got the list of all the posts and you can delete them manually one by one But we want to automate this.
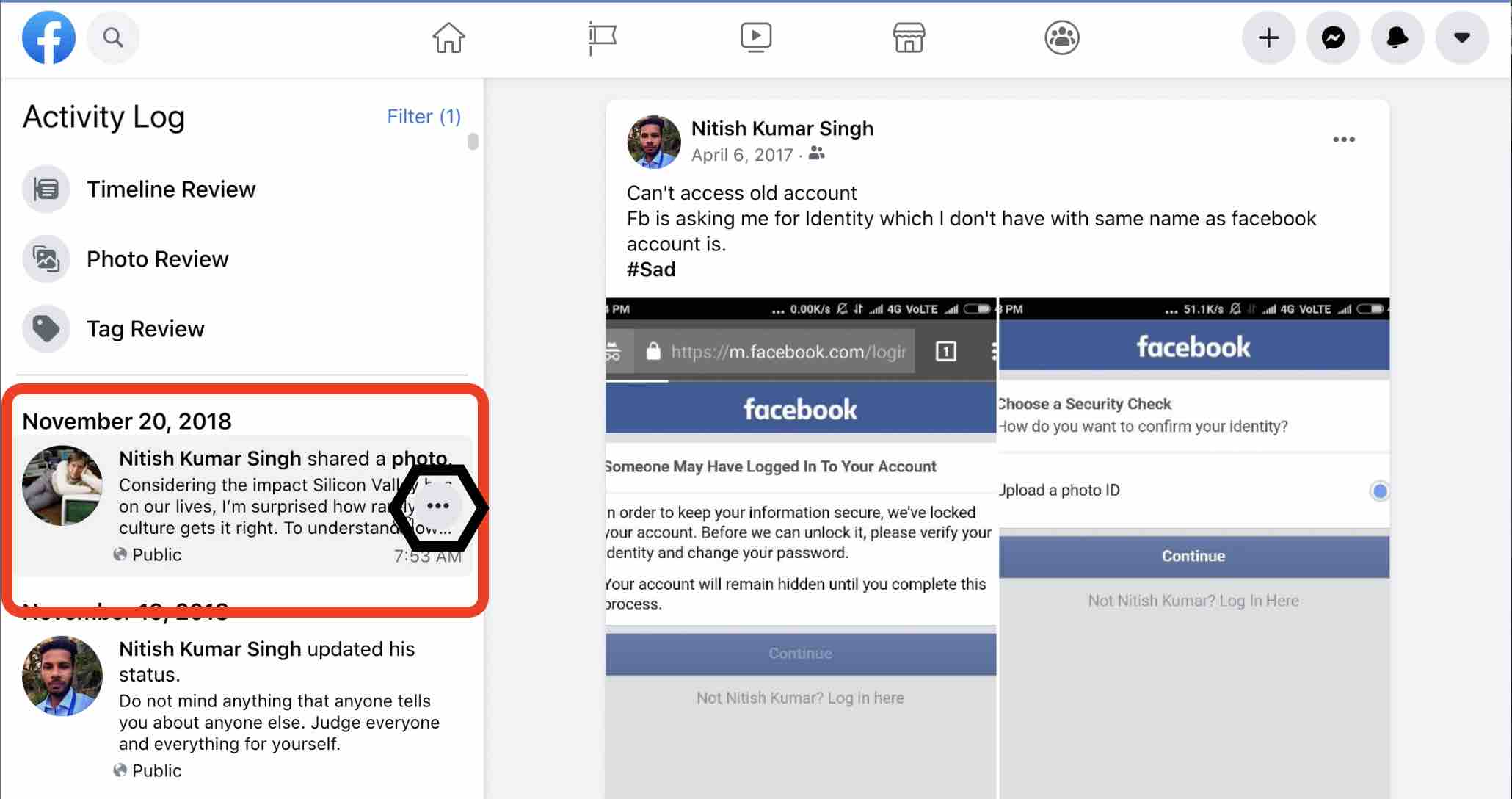
First let’s do this manually once then we will automate this. You can see that I have marked two thing in the image.
- Every post in the list looks like similar,
reb highlighted block. - Every post item of list is having option button,
black highlighted block.

- Click on the black highted button and you will get delete button option.
- Click on delete button it will get deleted (It will not ask for confirmation).
You successfully deleted the post and it will get removed with the list. RED BLOCK LIST ITEM has been removed and next item will came to it’s place.
We have to click repeat this process and it automation of Facebook post deletion.
Step 2
We need class name of the HTML Tags/Element. Once we get this we will click on this using JAVASCRIPT. Getting class name is not difficult you can get the class name using inspect element.
We need class name of two element/tags
- Option Button
marked with Black Block - Delete Button
you see, after click on option button
let optionButtonClassName = "hu5pjgll lzf7d6o1";
let deleteButtonClassName = "bp9cbjyn j83agx80 btwxx1t3 buofh1pr i1fnvgqd hpfvmrgz";
Remember: We took the class name which means it’s not unique to the Tag/Element. We will get list of HTML Elements.
I am explaining it in details because it will help you in approaching any other problems. You can also build some other solution for yourself.
Now we need to talk little about async javascript, I will only talk about concept in this part.
When you click on the Option Button then Delete button is being shown. There are two possible way of doing this.
- Create delete button corresponding to all the posts items and hide them, show them on click.
- Create the delete button when we click on the option button.
Facebook is using second way and this is also a good approach, I also recommend that way.
When you click on the option button then delete button is being created. we need to wait for sometime before we facebook inject the button to the DOM. This means we need to wait for sometime after clicking on the option button.
Step 3
I told you earlier that we are selecting the element using their class name. We need to find the index number of the desired element/Tag.
- Before the first option button, option button class is used 3 times. So, first option button is at 4th position(index:3).
let optionButtonClassName = "hu5pjgll lzf7d6o1";
let optionButtonPossibility = document.getElementsByClassName(optionButtonClassName);
let optionButton = optionButtonPossibility[3];
optionButton.click();
This code will click on the first option button.
Let’s see for the delete button, delete button index number can be found very easily. It’s is being created dynamically using javascript. It means it will be at the end of the list.
let deleteButtonPossibility = document.getElementsByClassName(deleteButtonClassName);
let deleteButton = deleteButtonPossibility[deleteButtonPossibility.length - 1];
deleteButton.click();
We will combine these two to build the final solution. You can run the first and second code in the sequence it will delete the post.
Step 4
We are going to combine the above code to build the solution. Let’s write a function which we can call again and again.
let optionButtonClassName = "hu5pjgll lzf7d6o1";
let deleteButtonClassName = "bp9cbjyn j83agx80 btwxx1t3 buofh1pr i1fnvgqd hpfvmrgz";
function deleteFirstPost(){
let optionButtonPossibility = document.getElementsByClassName(optionButtonClassName);
let optionButton = optionButtonPossibility[3];
optionButton.click();
setTimeout(function(){
let deleteButtonPossibility = document.getElementsByClassName(deleteButtonClassName);
let deleteButton = deleteButtonPossibility[deleteButtonPossibility.length - 1];
deleteButton.click();
}, 1);
}
I know there is only one new thing in this code, which is setTimeout. Delete button is injected on Option button click. So, We need to wait for facebook to inject the deleted button. setTimeout will put this in CallStack and it will solve out problem. If you will try to do this with the setTimeout then it will not work because actual delete button has not been injected to the webpage.
Call this function and it will delete the first post. Call this function again it will delete the next post and so on.
deleteFirstPost();
Step 5
As we don’t know total number of post so we will automate this for infinite number of times.
setInterval will call the deleteFirstPost after some interval and it will delete the post one by one.
I am using interval of
200mswhich is not very slow and also not very fast.
setInterval(deleteFirstPost, 200);
Why we should not delete fast ?
There are two reason to not delete fast.
- Facebook might block you.
- When you delete some post it load som more post, we need to wait for them.
Final Code
- Read Step 2 to see know where to apply this code.
let optionButtonClassName = "hu5pjgll lzf7d6o1";
let deleteButtonClassName = "bp9cbjyn j83agx80 btwxx1t3 buofh1pr i1fnvgqd hpfvmrgz";
function deleteFirstPost(){
let optionButtonPossibility = document.getElementsByClassName(optionButtonClassName);
let optionButton = optionButtonPossibility[3];
optionButton.click();
setTimeout(function(){
let deleteButtonPossibility = document.getElementsByClassName(deleteButtonClassName);
let deleteButton = deleteButtonPossibility[deleteButtonPossibility.length - 1];
deleteButton.click();
}, 1);
}
setInterval(deleteFirstPost, 200);
If you like it then tweet about this and I would love to here thought on this.