Introduction
Int this article I will how you can use gh-page to deploy your website to Github Pages. This works for any static website and it’s mainly used by most of the static site generator.
This article will teach you almost everything you need to know about the
Github Pagesandgh-pages library.
How many types of Github profile?
There is two type of github profile
- User: User profile is for personal projects
- Organization: This is for company or organization. It is mainly used when there are more than one people is responsible for the work.
Github Pages works same for USER PROFILE and ORGANIZATION PROFILE
What is Github Pages?
Github Pages is service provided by github. It is designed to host your personal, organization, or project pages from a GitHub repository. It also provides us a URL for the Github Pages. Website name based on your github username and github repo name.
Github Pages URL
Github name the website based on the username of User/Organization and the Github repository name. Let’s see how the name is being decided.
When to use Github Pages?
- If you want to showcase your portfolio
- If you want to build a website for your Github Organization.
- If you want to build docs/website for project. Project could belong to User Profile or Organization profile.
Get Started
We will create a website which will have two pages. We will deploy to the Github pages and I will show you that on Internet.
To make the things simple I am using simple page. If you are following then copy and paste the code to the given location. If you do so then you can follow the complete article and there is almost no chance that you will caught by the error.
Creating package.json
Create a folder and get into that folder using CLI and run this command
npm init -y
Installing gh-pages
Installing gh-pages library and adding it to the package.json. Tihis command will do both the things insalling and adding it to package.json.
npm install gh-pages --save-dev
Create webiste
We will keep all the files inside the public directory and at the end we will deploy the public directory to the github. You can change the name if you want but for now don’t do.
Creating index.html
<h1>Here I will show about myself.</h1>
Creating projects.html
<h1>Here I will showcase my projects</h1>
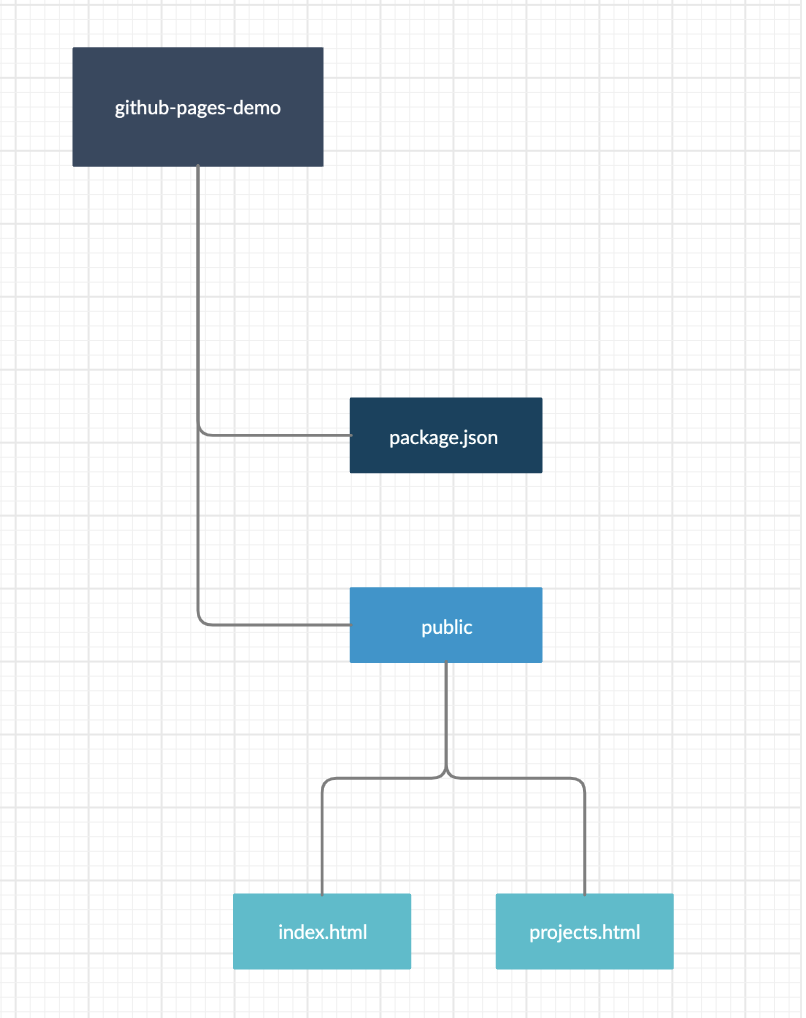
File Structure

Now we have successfully the created a the files and now are ready to deploy this webiste.
Adding git to the project
Till now we have not added git to the our project and added the remote location
git init
git remote add origin https://www.github.com/yourUsername/yourRepoName.git
Optional
We don’t need to do
git add .
git commit -m "initial commit"
git push -u origin master
If you are wondering why ? then here is the reason
- We are not pushing our repo to the github now.
- Our Library will do all thee task for us.
Important: Library will only push the specified folder/directory.
If you want to publish the repo to the github then you should do this
git add .
git commit -m "initial commit"
git push -u origin master
Note: Please create a file .gitignore and add this content. This will prevent git to upload the library to the github.
/node_modules
Deploy to Github Pages
Deploy to Master branch
npm run gatsby build && gh-pages -d public -b master
Deploy to gh-pages branch
npm run gatsby build && gh-pages -d public -b master